How to place a tack or knife a map. Throw darts programmatically .
a google map
Here is the javascript,
you need your own google maps api key.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map_canvas { height: 100% }
</style>
<script type="text/javascript"
src="http://maps.googleapis.com/maps/api/js?key=(YOUR_OWN_KEY)&sensor=false">
</script>
<script type="text/javascript">
function initialize()
{
var myOptions = {center: new google.maps.LatLng(38.4686, -123.0028),
zoom: 12,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"),myOptions);
var lat = 38.4686;
var long = -123.0028;
marker = new google.maps.Marker({
position: new google.maps.LatLng(lat, long),
map: map
});
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:60%; height:60%"></div>
</body>
</html> |
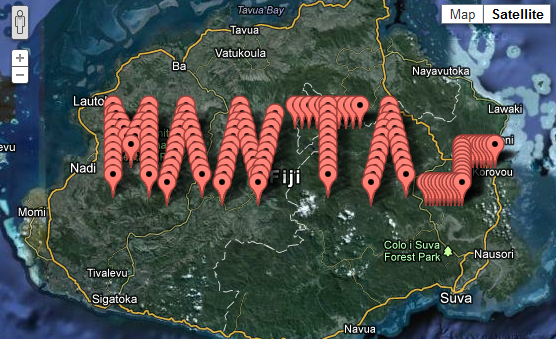
Now you can write your name on islands! : D



Nice plotting.
onedought map isnotdisplay in my system why